I have absolutely no old photos of my own, so I had to resort to the grand ol' google. I found a few decent selections, each at least 50 years old (to the best of my assessing abilities), and this is what I managed to pull off:

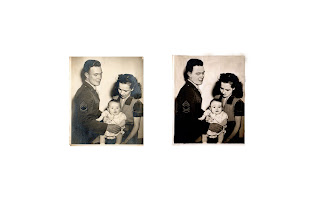
Here I have all three images, and the "restored" version I worked on for them.
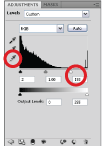
The first was a very simple restoration. The photo itself maintained overall accurate texture, so the only necessary editing was to the color (the black and white had faded to a brown) and contrast. After that, there was just a little bit of dodging to bring out parts of the husband's jacket that had started to lose definition after the conversion to black and white.
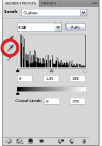
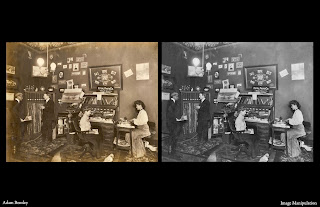
This next one is a picture of a 20's couple, I believe. The photo was severely discolored, but managed to hold on to a lot of the value of the original image. I converted it to grayscale and adjusted the contrast to bring out the bride's dress. I attempted to correct the darkness of the background, but even the healing brush didn't help me fix it perfectly.
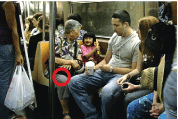
This final image is an old family portrait. There was a lot of work on this one, including healing brush, dodging, burning, clone stamping, and color/tone adjustments. I spent the most time on this one and feel it is by far my most successful restoration. The larger version of it is below.